デザイントレンド「コンプレクション・リダクション」という流れ
近ごろ、オウンドメディアなどのデザインをする際にクライアントに求められるものをまとめると、
共通したデザイントレンドがありました。
フラットデザイン、ミニマルデザインが流行してしばらく経ちますが、
それらの次の段階のトレンドとして、「コンプレクション・リダクション」というものが出てきました。
●「コンプレクション・リダクション」とは
NYのデジタルエージェンシー「SWARM」のデザイナーのMichael Horton氏が名づけ親。
「Complexion Reduction: A New Trend in Design」というコラムで、紹介しています。
コンプレクションは、「顔色」「血色」。リダクションは、「縮小」「削減」という意味です。
つまり「コンプレクション・リダクション」とは、色彩を抑えたデザインということになります。
コラムによると、特徴は、「色彩をなくす」「大きく、太い見出し」「大きな余白」などが挙げられています。
このデザイントレンドを採用したアプリとして、InstagramやAirbnb、Apple Musicなどが目立ちます。
共通して、コンテンツを際立たせるための手法と言えます。
● 参考になる日本語サイト
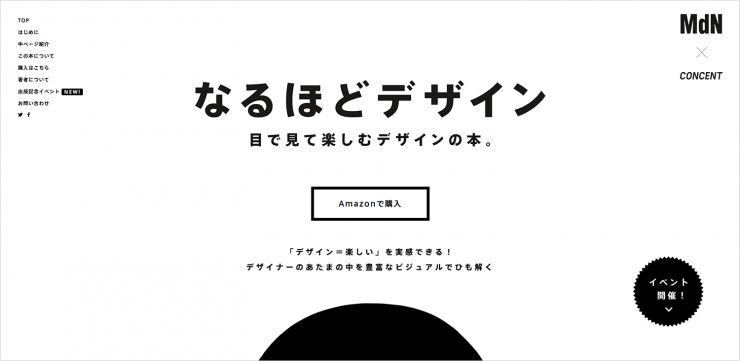
1.なるほどデザイン
写真以外、白黒で統一して、大きく太い見出しと十分かつ絶妙すぎる余白で、コンテンツが目に留まるようになっています。
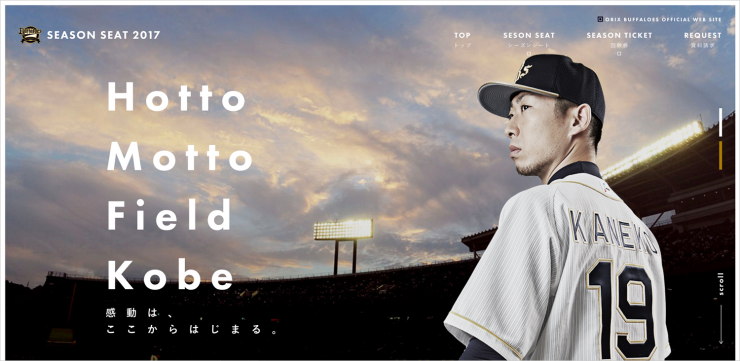
2.オリックス・バファローズ SEASON SEAT 2017
http://www.buffaloes.co.jp/ticket/season/
一つ一つの商品を、とにかく大きく、余白たっぷりに見せることで、見やすく、コンテンツに集中できるようになっています。
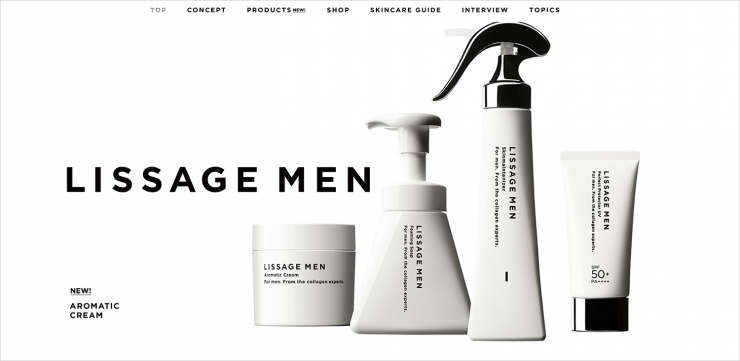
3.リサージ メン・オフィシャルサイト
これだけ余白を取っていれば、一つ一つの項目で、手を止めて読んでもらうことができると思います。
● まとめ
「色彩をなくす」
とにかく色をなくし、差し色で一色くらい残しても良いが、その他は白黒で統一。
色をなくすことで、写真や文章が際立ち、ユーザーはコンテンツに集中することができます。
「大きく、太い見出し」
見出しを大きくはっきりと見せることで、コンテンツの内容をパッと見て認識させます。
余分な飾りなどをつけてしまうと、見出しが埋もれてしまうかもしれません。
「大きな余白」
今までデザインしてきた中で、普通だった余白の3倍くらいは取ります。
そうすることで、ユーザーの視界に余計なものが入らなくなりますので、
コンテンツに集中させることができます。
コンテンツファーストを突き詰めていく中で、生まれたトレンドなのではないでしょうか。
ユーザーはデザインではなく、コンテンツを求めてサイトに来訪すると思うので、今後もこういった流れは続いていくのかと思います。