Markdown記法を活用し簡単に社内共有を済ませよう!~.docx&.pdf~
GitHubやGitlabを使っていてエンジニアに馴染みのあるMarkdown記法ですが
僕はこれを出来るだけ有効に活用出来るよう、調査や簡単なAPI仕様書を作成したりする場合は全てMarkdownで作っています。
今回はそんな僕の作業環境についての話です。
何故Markdownなのか?
今まで、ワードやパワポで資料を作成している場合に最新版が何処にあるのかわからなくなる場合がよくありました。 また、開発ではGitを使っているため互換性の高いMarkdownに修正内容や仕様を記載し、更にワードの仕様書にも残すという効率の悪いムダな手間が発生していました。
何とかこのムダな時間を無くすことが出来ないかと考えた結果、今の作業環境に落ち着いています。
作業環境について
今回紹介する作業環境は以下の通りです。 ・Windows 10 ・VSCode(Visual Studio Code) ・Pandoc ・Markdown Preview Plus – Chrome extention
PandocはPDFで出力する場合、日本語の変換が上手くいかずレイアウト崩れも良くあります。 そのためChromeの拡張機能を利用しPDFに変換することで文字化け・レイアウト崩れを回避しています。 以下、ワード形式での出力も紹介しますが、僕の場合はPDFに変換するケースが殆どです。
設定のはじめに
以下より、環境の設定手順を記載します。 資料の配布形式によって手順が分れるため 「.docx」で生成したい場合は「A. ワード形式のデータを出力する」 「.pdf」で生成したい場合は「B. PDF形式のデータを出力する」 を参照ください。
A. ワード形式のデータを出力する
A-1. Pandocのインストール

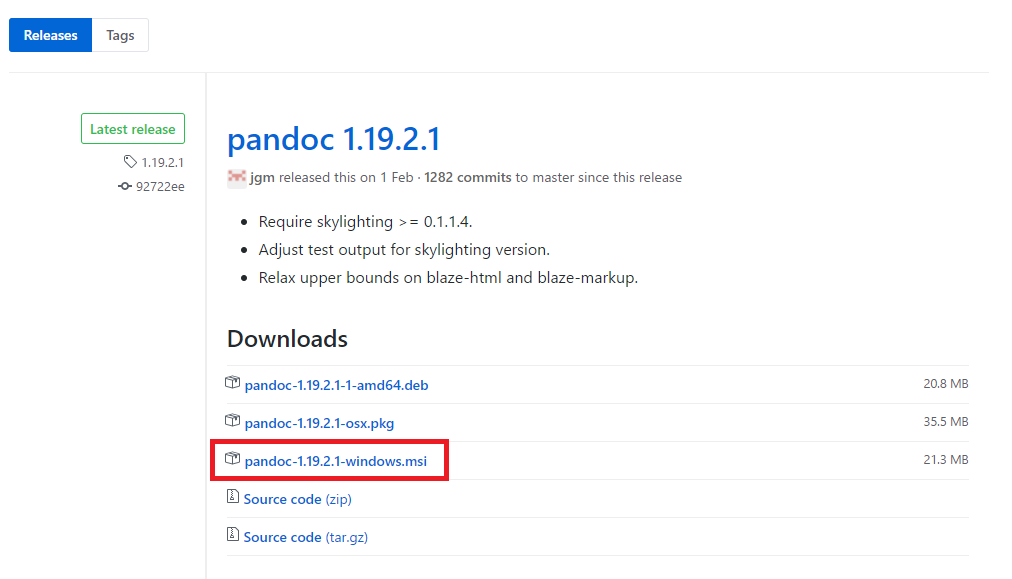
まず最初に以下よりPandocのmsiをインストールします。 ダウンロード先は以下です。
jgm/pandoc Latest release (記事の投稿時点では1.19.2.1が最新版のようなので「pandoc-1.19.2.1-windows.msi」になります)
次に、インストール後にWindowsの環境変数へPandocをインストールしたパスを設定します。 ※ 環境変数の設定は上手く認識されない場合があるので、その場合はOS再起動すると反映されます。
デフォルトではPandocが以下にインストールされると思いますので「Path」変数に以下のようなパスを設定します。
C:\Users\XXXXX\AppData\Local\Pandoc
A-2. 「vscode-pandoc」のインストール

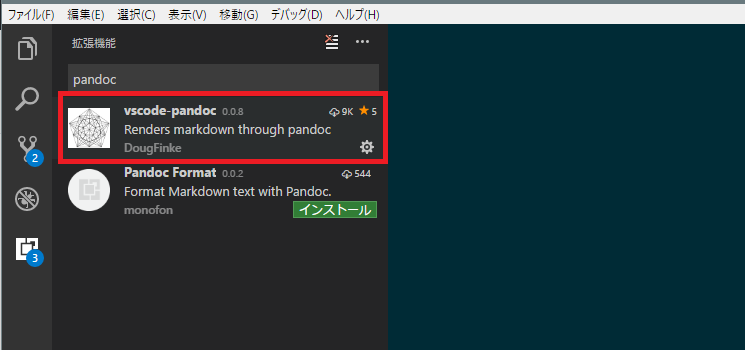
VSCodeを起動しメニューの「拡張機能」より「vscode-pandoc」をインストールします。 この拡張機能ではVSCodeで記述したMarkdownテキストを簡単にPDF・DOCX・HTMLに変換してくれます。
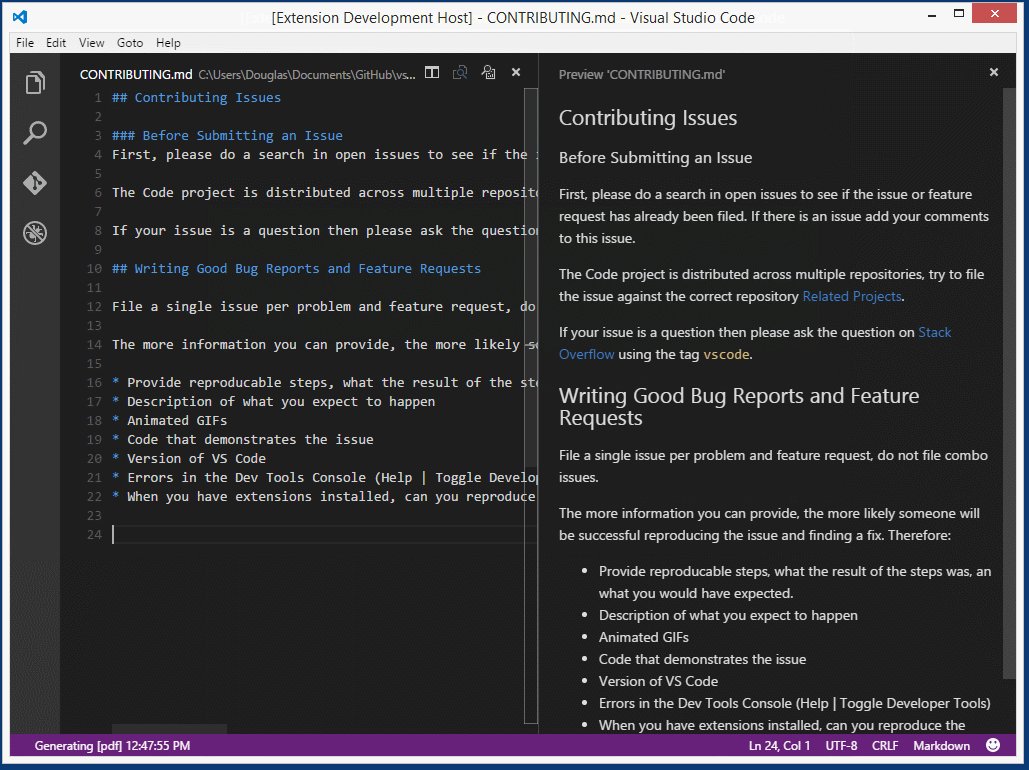
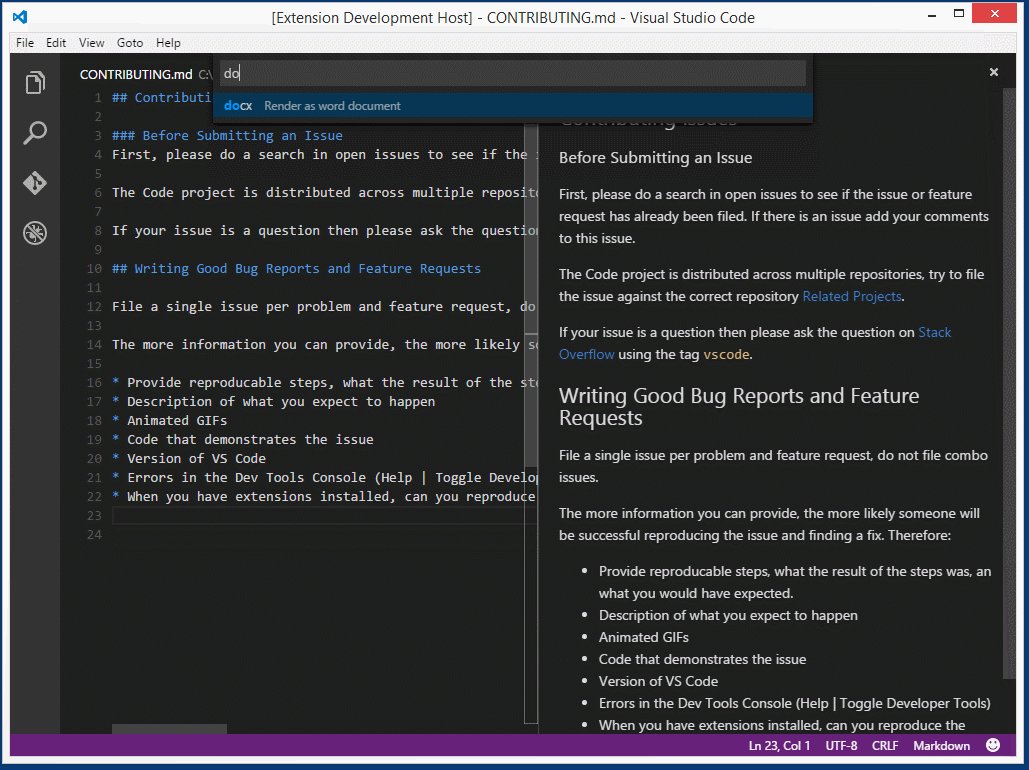
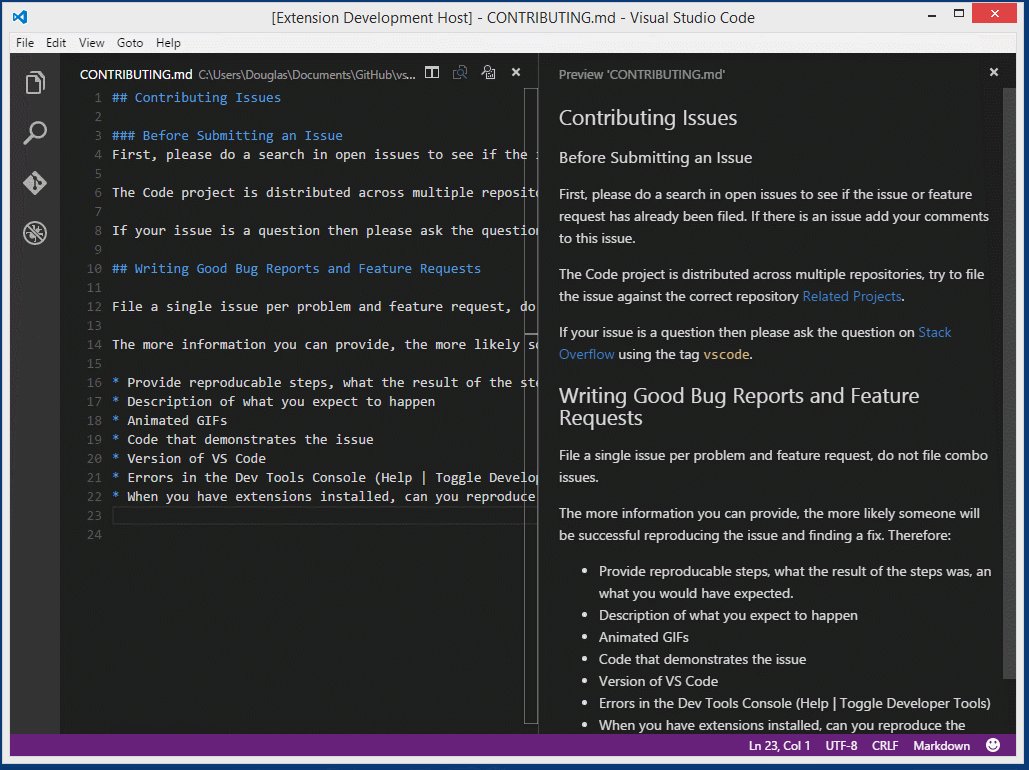
以下は「vscode-pandoc」のデモです。 
A-3. Markdownテキストを「.docx」に変換
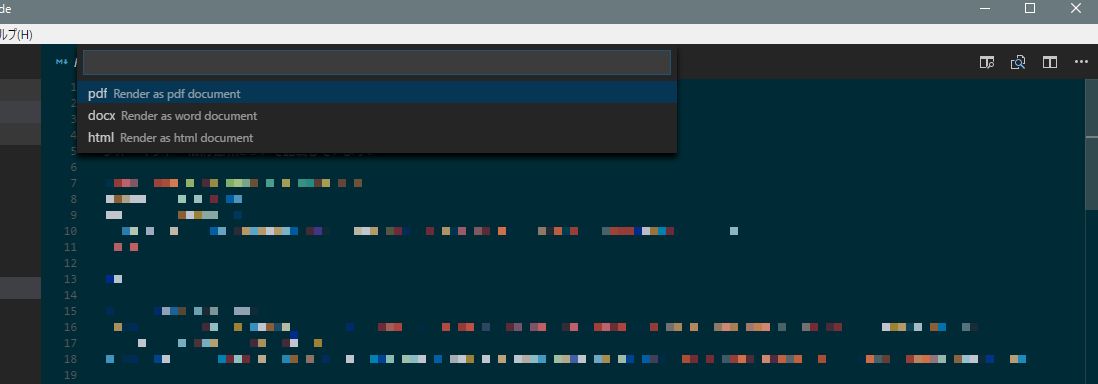
適当なMarkdownテキストを用意し、該当ファイルを開いている状態で 「Ctrl+k」の後に「p」キーを入力します。 するとショートカットコマンドエリアが出現します。

このまま「docx」を入力/選択します。 すると自動でワード形式のドキュメントが出来上がります。 ※ PDFは文字化けでエラーになってしまうので、VSCodeから生成したい場合はLuaLaTeX等を別途インストールしてください。
B. PDF形式のデータを(綺麗に)出力する
恐らく需要の高いPDFへの変換ですが、以下の手順で綺麗に出力することが出来ます。
B-1. 「Markdown Preview Plus 」のインストール
大変便利なGoogle Chromeの拡張機能をインストールします。

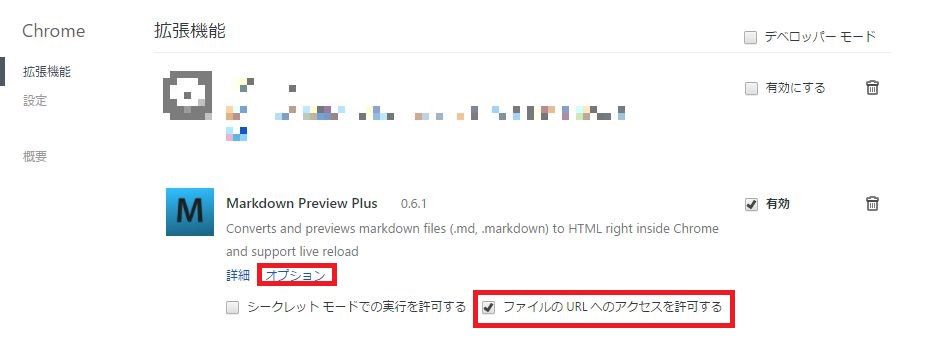
インストールが終わるとChromeの拡張機能一覧を開き「ファイルのURLへのアクセスを許可する」にチェックを入れます。
拡張機能一覧はアドレスバーに「chrome://extensions/」と入力することで開きます。

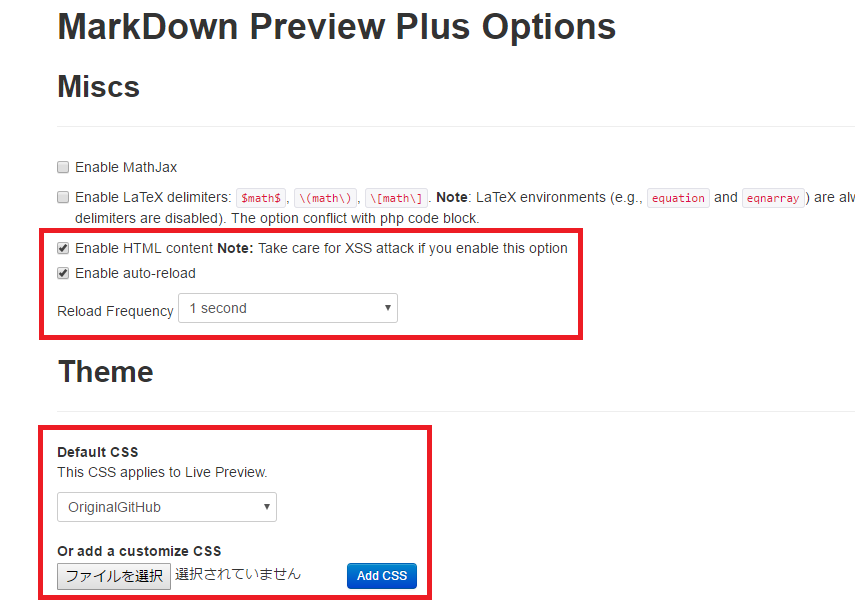
その後「オプション」を開き、「Miscs」の赤枠部分にチェックを入れます。
「Enable HTML content Note: Take care for XSS attack if you enable this option」はチェックを入れると文書中にHTMLタグが存在する場合、認識させるようにします。 (XSSの危険性があるので注意すること) 「Enable auto-reload 」は自動更新間隔になるのでお好みで。
そして「Theme」を選択します。 僕の場合はGitHubに似た物でPDF化したいので自作CSSをアップロードしていますが 「YetAnotherGithub」が比較的オススメです。
B-2. Markdownテキストを「.pdf」に変換
設定が終わると、Chromeからアクセスした場合にMarkdownテキストが認識されますのでアドレスバーにMarkdownテキストのアドレスを打ち込みブラウザで開いてみます。

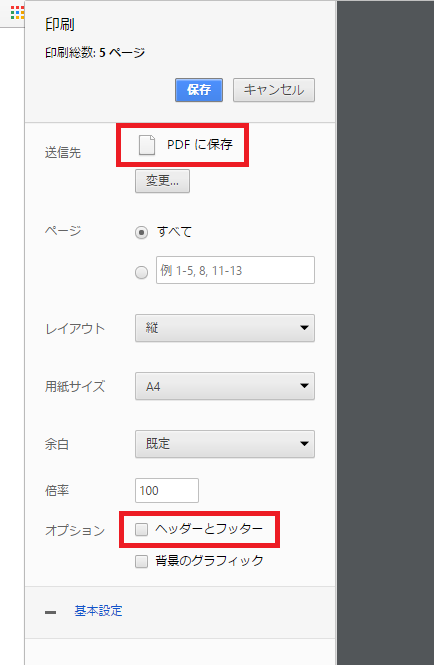
PDFで共有する場合はChromeの印刷機能を使います。 ファイルを開いた状態で「Ctrl+p」を入力。
送信先を「PDFに保存」に変更し、詳細設定より「ヘッダーとフッター」のチェックを外します。 (ページの上下にアドレスが入ってしまうのを防止)
最後に「保存」ボタンを押下し、PDFファイルを保存します。
最後に
仕事としてプログラミングを行う場合、資料作成は必ず付いてまわる厄介な作業です。 改修時の資料への記載漏れ、共有漏れが無いよう正確に情報を伝える為の手段として、この記事からハッピーになれる人が居れば幸いです。