gulpを使ったフロントエンド開発をしてみよう
初めまして!マークアップエンジニアのちかぴんです????
フロントエンド開発には、 Sassのコンパイル、JavaScriptの圧縮、スプライト画像生成、などなど、
たくさんの処理が必要になってきますよね?
タスクランナーは、上記で挙げたような、
細かな作業を自動化してくれる、フロントエンド開発の効率をUPしてくれる、なくてはならないツールです!

上記の例以外にも、テンプレートエンジンを導入したり、HTMLコメントを削除したり、自分の好きなタスクを自由に追加できます!
エンジニアが10人いたら10通りのタスクができるはずです!
と、いうことで、タスクランナーgulpを使ったフロントエンド開発について書いてみます?
弊社では、フロントエンドエンジニアの先輩方もみんなgulpを使って開発しています。
難しいんじゃないの??❓ と心配する方もいるかもしれませんが、
動かしてみると意外と簡単です? ぜひこれを機に使ってみてくださいね!
この記事を読むとわかること
- タスクランナーとは何か?
- gulpの使い方
- gulpをとりあえず動かせるようになる
参考記事
とりあえず動かしてみたいんだけど?
以下にサンプルファイルを用意しました?
ダウンロードして実際に動かしてみると、分かりやすいと思います。
chikaxxx/gulp-setting (GitHubに移動)
タスクランナーってなに?gulpって?メリットは?
フロントエンド開発に必要な処理を自動化できるツールで、「タスクランナー」と言います。
タスクランナーを使うことによって、作業の効率化や手作業によるミスの防止になります。
次のような処理を自動で行えます。
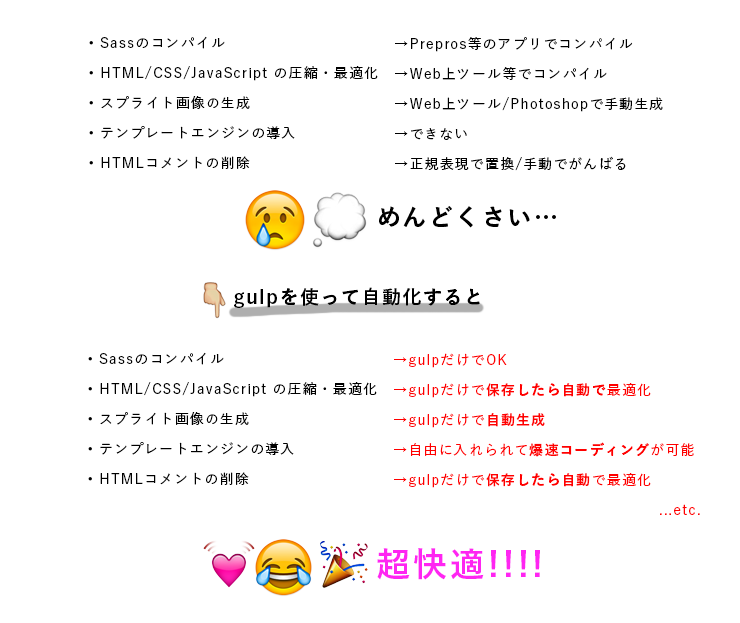
• Sassのコンパイル
• HTML/CSS/JavaScript の圧縮・最適化
• スプライト画像の生成
• テンプレートエンジンの導入
• HTMLコメントの削除
上記の他にも、様々なプラグインがnpm上に公開されているので、
自分で必要なプラグインを入れて最適なフロントエンド開発環境を作ることができます。
※ ちなみにGruntというタスクランナーもありますが、
gulpのほうが処理が高速、コード量が少なくてすむといった利点があります。
詳しくは以下の記事がおすすめです?
参考記事
• 2015年はgulpで決まり!開発環境をgruntから乗り換えよう!
• gulp.js を今一度キチンと!gulp.js 導入基礎
gulpのきほん
• npmとは❓
node.jsのライブラリやパッケージを管理するためのツールです。
package.jsonが設定ファイルです。

• 便利なプラグインが公開されている
JSの圧縮や、SASSコンパイルなど、様々なプラグインが公開されています。
gulpでは、このようなプラグインをインストールし、使用します。
• タスクとは❓
実行したい一連の工程を記述したものを、タスクと言います。
例えば、以下のような作業があったとします。
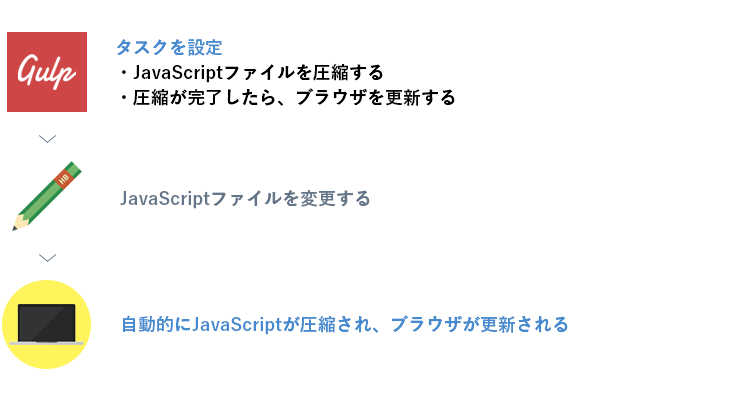
① JSのファイルを修正して保存
② JSのファイルを圧縮
③ ブラウザを更新
gulpでは、
つまり、JSファイルを保存するだけで、自動的にブラウザが更新され、変更が確認できるのです!

gulp実行のおおまかな流れ
タスク作成の手順
フォルダ構成
. ├── README.md ├── assets │ └── style │ └── style.scss //scssファイル 作業ファイル ├── gulpfile.js ├── package.json └── src ├── css │ └── style.css //scssファイル buildファイル └── index.html //HTMLファイルnode.jsをインストールする
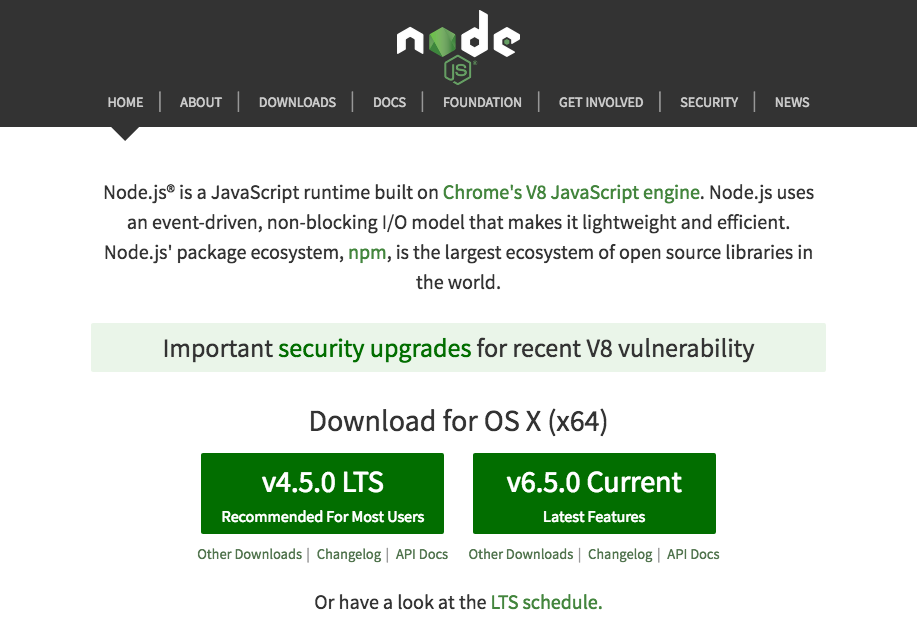
node.jsをインストールする。正しくインストールできたか、ターミナル上で以下のコマンドを打って、確認します。
node -v無事、バージョン情報が表示されたら、イントール完了です!
v4.4.2package.jsonを作成する
インストールが完了したら、ターミナル上で以下のコマンドを打ちます。$ npm install gulp -g #gulpをグローバルにインストールする $ mkdir your_project #プロジェクトフォルダに移動 $ npm init #package.jsonファイルを作成する。npm init を実行すると、いろいろ聞かれるので、入力して下さい。
入力しなくても動くので、すべて Enter を押してしまってOKです。
このファイルは後で修正できます。chikapinMBP:gulp-demo chikaxxx$ npm init This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg> --save` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. name: (gulp-demo) gulp-demo version: (1.0.0) description: entry point: (index.js) test command: git repository: keywords: author: chikaxxx license: (ISC) About to write to /your_project/gulp-demo/package.json: { "name": "gulp-demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "chikaxxx", "license": "ISC" } Is this ok? (yes)
プラグインのインストール
今回は、sassをコンパイルするプラグインと、自動でベンダープレフィックスをつけてくれるプラグインを追加してみます?
- gulp-sass – sassをコンパイルするプラグイン
- gulp-pleeease – ベンダープレフィックスを自動でつけてくれるプラグイン
$ npm install --save-dev gulp-sass #gulp-sassをインストール $ npm install --save-dev gulp-pleeease #gulp-pleeeaseをインストールnpm install時に、–save-devオプションを付けることで、追加したプラグインが、package.jsonに書き込まれます?
タスクを作ってみる
sassコンパイルとベンダープレフィックスを自動でつけてくれるタスクを書いてみる。
gulpfile.jsを作成する。$ touch gulpfile.jsgulpfile.js内にタスクを書く。
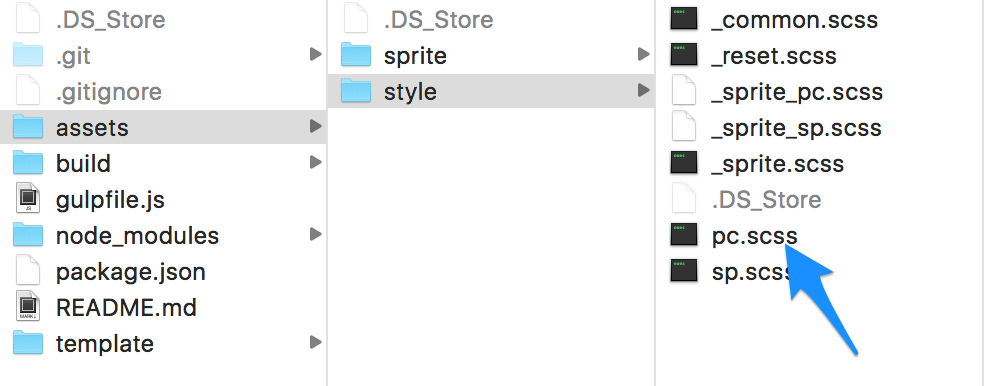
var gulp = require("gulp"); //============================================================================= // paths //============================================================================= var paths = { scssDir: "assets/style", //sassディレクトリ buildDir: "src", //ビルド先のディレクトリ }; //============================================================================= // CSS //============================================================================= var sass = require("gulp-sass"); var pleeease = require("gulp-pleeease"); gulp.task("sass", function() { //タスク名をsassにする return gulp.src( paths.scssDir + "/**/*.scss") //監視するsassファイルを指定 .pipe(sass({ outputStyle: 'expanded' })) .pipe(pleeease({ sass: true, minifier: false })) .pipe(gulp.dest( paths.buildDir + "/" )); //sassタスクのビルド先ディレクトリを指定 });タスクを実行する$ gulp sass上記のコマンドをターミナル上で実行した後、
your_projext/gulp-setting/assets/style/pc.scss をテキストエディタで修正する。
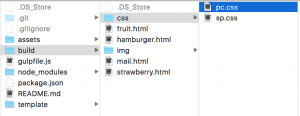
your_project/gulp-setting/src/css/style.css にビルドされました。
他の人と開発する場合
相手に、 node_modules/ フォルダ以外を渡し、npm install してもらう。 あとは、通常通りgulpコマンドを打って、開発を始めることができます。いかがでしたでしょうか? gulpで効率的に開発ができるようになれば幸いです? それはまたです?